Why Wireframe?
Wireframing can be an easy step to skip in the process of website creation, however it is an incredibly valuable tool. By diving into website creation without figuring out the information architecture presented through visual design, you risk setting the user up for a confusing and poorly laid out experience. Skipping a wireframe is similar to a writer skipping the thought process behind a plot line to a story. Without the bare bones of the layout of the story, or in the case of a website, the design and structure, the information becomes inadequately presented. A wireframe helps to clarify the information, by planning how to presenting it in a consistent way so that the user can access it with ease. On usability.gov, they explain that a wireframe also helps “determine the functionality in the interface,” as well as “prioritize content through the determination of how much space to allocate to a given item and where that item is located.”
Digital marketing companies that design websites will wireframe, or draw out the layout and structure of the site, so they can determine how it will function on a high level. By figuring out the basics first, it is easier to fill in the design and additional features after, as there will be a specific path to follow for the user.
How Wireframes Differ & Relate To Webpage Design
Wireframes both differ and relate to webpage design because it is a part of the webpage design process. A wire frame is different than the actual webpage design, because it is simply figuring out the structure of the website, the hierarchy of the information presented, and the users path through out the website.
Webpage design is a more thorough process, in which the full website is built. By using the wireframe as reference, a webpage designer would work in conjunction with a programmer to design and program the site. On sixrevisions.com, Brad Shorr explains, “Wireframes give web developers a clear path of what has to be done. It clarifies the direction and objectives of the site build, and allows for better decision-making as to which web technologies, techniques and processes should be used in order to achieve an excellent result.”
Without a wireframe in place, a developer would not know how to design the site and properly code its functionality. By working with both the designer and the programmer, the programmer can advise the designer what is best for SEO and usability, well the designer concentrates on the content and hierarchy of information from a visual standpoint.
Paper Prototyping
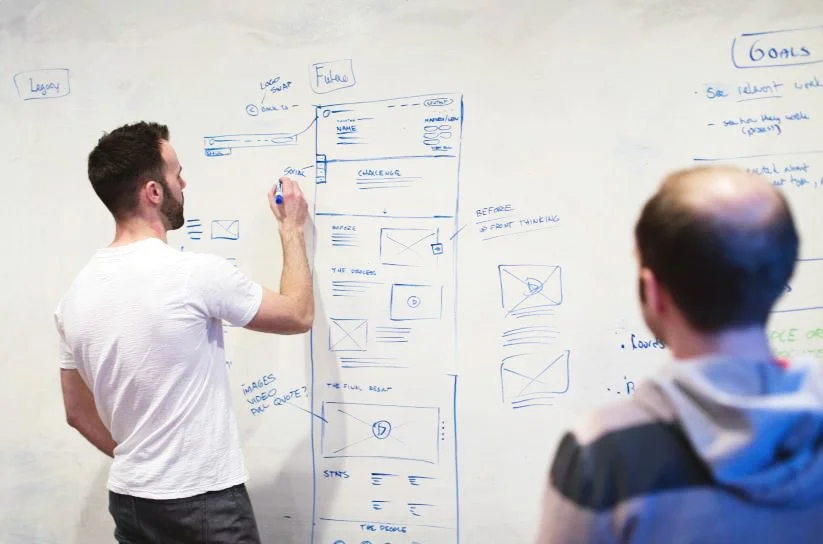
Paper prototyping is the first step in creating a wireframe, or prototype. There are many ways to create a wireframe, including making it digitally using a program such as Adobe illustrator, Photoshop, Sketch, InVision or Mockingbot; but before even getting to an electronic prototype, the designer can begin with a “paper prototype,” which is simply a physical sketch on paper of the layout of the website. By sketching it on paper, a whiteboard, or through sticky notes, the paper prototype allows the designer the ease of flexibility and speed. The designer has the ability to “reorder, add or delete screens until the flow is right.” Below is a photo I took of my coworkers creating a paper prototype of a clients website. By mapping it out first on paper and a whiteboard, it helps our designer work faster in an electronic program, as the basics are already presented for them.
Wireframing & Paper Prototyping
After creating the paper prototype seen above, the designer then gets into a program (we use Sketch at work) and starts to build the wireframe, so that we can create a prototype of the website. In sketch, the designer is not only able to create a visual aspects of the website, but create a semi-functional version of the website, before is given to the programmers to build.
Conclusion
Creating a wireframe is a key step to developing a proper wireframe, which then helps the designers and programmers create a functional website. Without this process, it is not only difficult for the designer to plan, but it is also hard for a programmer to make the site functional.
Citations
Affairs, Assistant Secretary for Public. "Wireframing." Usability.gov. Department of Health and Human Services, 06 Sept. 2013. Web. 29 Apr. 2017.
<https://www.usability.gov/how-to-and-tools/methods/wireframing.html>.